Strategy: Use TensorFlow.js in the Browser to Reduce Server Costs
 Monday, April 23, 2018 at 8:56AM
Monday, April 23, 2018 at 8:56AM 
One of the strategies Jacob Richter describes (How we built a big data platform on AWS for 100 users for under $2 a month) in his relentless drive to lower AWS costs is moving ML from the server to the client.
Moving work to the client is a time honored way of saving on server side costs. Not long ago it might have seemed like moving ML to the browser would be an insane thing to do. What was crazy yesterday often becomes standard practice today, especially when it works, especially when it saves money:
Our post-processing machine learning models are mostly K-means clustering models to identify outliers. As a further step to reduce our costs, we are now running those models on the client side using TensorFlow.js instead of using an autoscaling EC2 container. While this was only a small change using the same code, it resulted in a proportionally massive cost reduction.
To learn more Alexis Perrier has a good article on Tensorflow with Javascript Brings Deep Learning to the Browser:
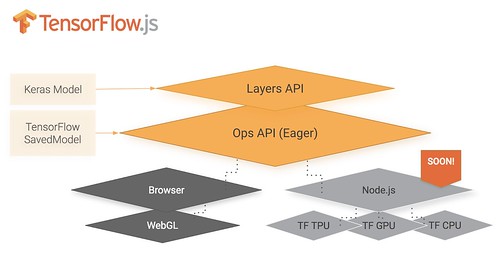
Tensorflow.js has four layers: The WebGL API for GPU-supported numerical operations, the web browser for user interactions, and two APIs: Core and Layers. The low-level Core API corresponds to the former deeplearn.js library. It provides hardware-accelerated linear algebra operations and an eager API for automatic differentiation. The higher-level Layers API is used to build machine-learning models on top of Core. The Layers API is modeled after Keras and implements similar functionality. It also allows to import models previously trained in python with Keras or TensorFlow SavedModels and use it for inference or transfer learning in the browser.
If you want a well paved path to success this is not it. I couldn’t find a lot of success stories yet of using TensorFlow in the browser.
One clear use case came from kbrose:
There are a lot of services that offer free or very cheap hosting of static websites. If you are able to implement your ML model in JS this allows you to deploy your product/app/whatever easily and with low cost. In comparison, requiring a backend server running your model is harder to setup and maintain, in addition to costing more.
Related Articles














Reader Comments (1)
just curious, such architecture is only possible if you are training small set of data and to a certain group of users right? because it really depends on whether the user (client) can afford to train a large set of data and also whether the application requires such architecture on the expense of user experience (training is usually slow).
even so, i am curious as to how much can u save?